12 KiB
Technische Grundlagen
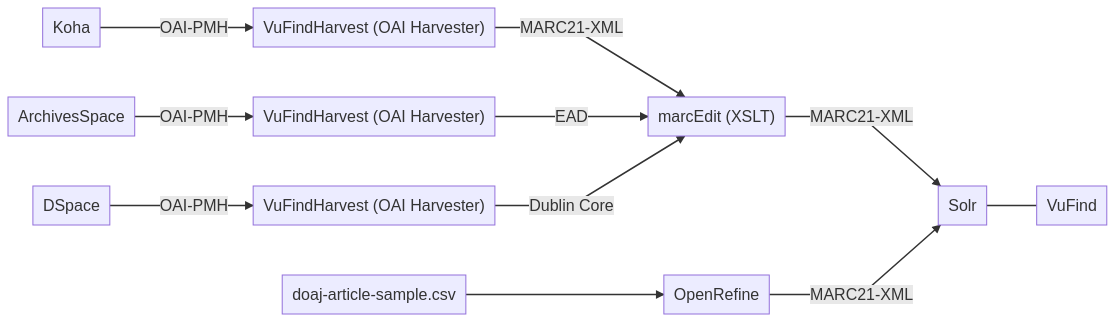
- Schaubild zu Lehrinhalten
- Einrichtung der Arbeitsumgebung (Linux)
- Grundlagen der Unix Shell
- Versionskontrolle mit git
- Blog mit GitHub Pages
erstellt mit mermaid
Note:
- In diesem Schaubild sind links die Lokalsysteme (Bibliothekssytem Koha, Archivinformationssystem ArchivesSpace, Repository-Software DSpace) aufgeführt. Diese bieten jeweils eine OAI-Schnittstelle an.
- Mit einer speziellen Software (hier: VuFindHarvest) werden die Metadaten im jeweils spezifischen Format eingesammelt. Über einen XSLT Crosswalk werden die Daten dann einheitlich in MARC21-XML überführt. Zusätzlich werden Tabellendaten (CSV) mit OpenRefine ebenfalls in MARC21-XML transformiert.
- Abschließend werden alle MARC21-XML-Daten in die Discovery-Lösung VuFind eingespielt.
- Wir lernen die Systeme, Schnittstellen, Tools und Formate Schritt für Schritt kennen. Am Ende des Kurses sollten Sie das Schaubild dann in eigenen Worten erklären können.
Einrichtung der Arbeitsumgebung (Linux)
Arbeitsumgebung
- Jede/r erhält eine virtuelle Maschine der FH Graubünden mit Ubuntu Linux.
- Sie haben volle Administrationsrechte.
- Dozenten haben zur Unterstützung und Fehlerbehebung ebenfalls Zugriff darauf.
Linux
- Die meisten Webserver laufen auf Linux.
- Wir verwenden Ubuntu in der Version 20.04 LTS.
- Ubuntu basiert wiederum auf Debian. Die ganze Familiengeschichte: GNU/Linux Distributions Timeline
Note:
- Normalerweise werden Linux-Server aus Sicherheitsgründen ohne grafische Oberfläche administriert, also nur über die Kommandozeile.
Zugriff auf die virtuelle Maschine
- Mit dem Netzwerk der FHGR verbinden (ggf. via VPN)
- https://horizon.fh-htwchur.ch aufrufen
- Zugriff auf die virtuelle Maschine (Ubuntu) entweder direkt über den Browser (HTML5) oder über eine Zusatzsoftware (Horizon Client)
Sie können sich an allen drei Punkten (VPN, Horizon und Ubuntu) mit Ihrem persönlichen FHGR-Konto anmelden. Achtung: Beim Anmeldebildschirm von Ubuntu ist ein US-Tastaturlayout eingestellt.
Note:
- Bei Wikimedia Commons gibt es ein Bild des US-Tastaturlayouts: https://commons.wikimedia.org/wiki/File:KB_United_States.svg
- Copy & Paste funktioniert zuverlässiger mit der Zusatzsoftware.
Übung: Verbindung testen
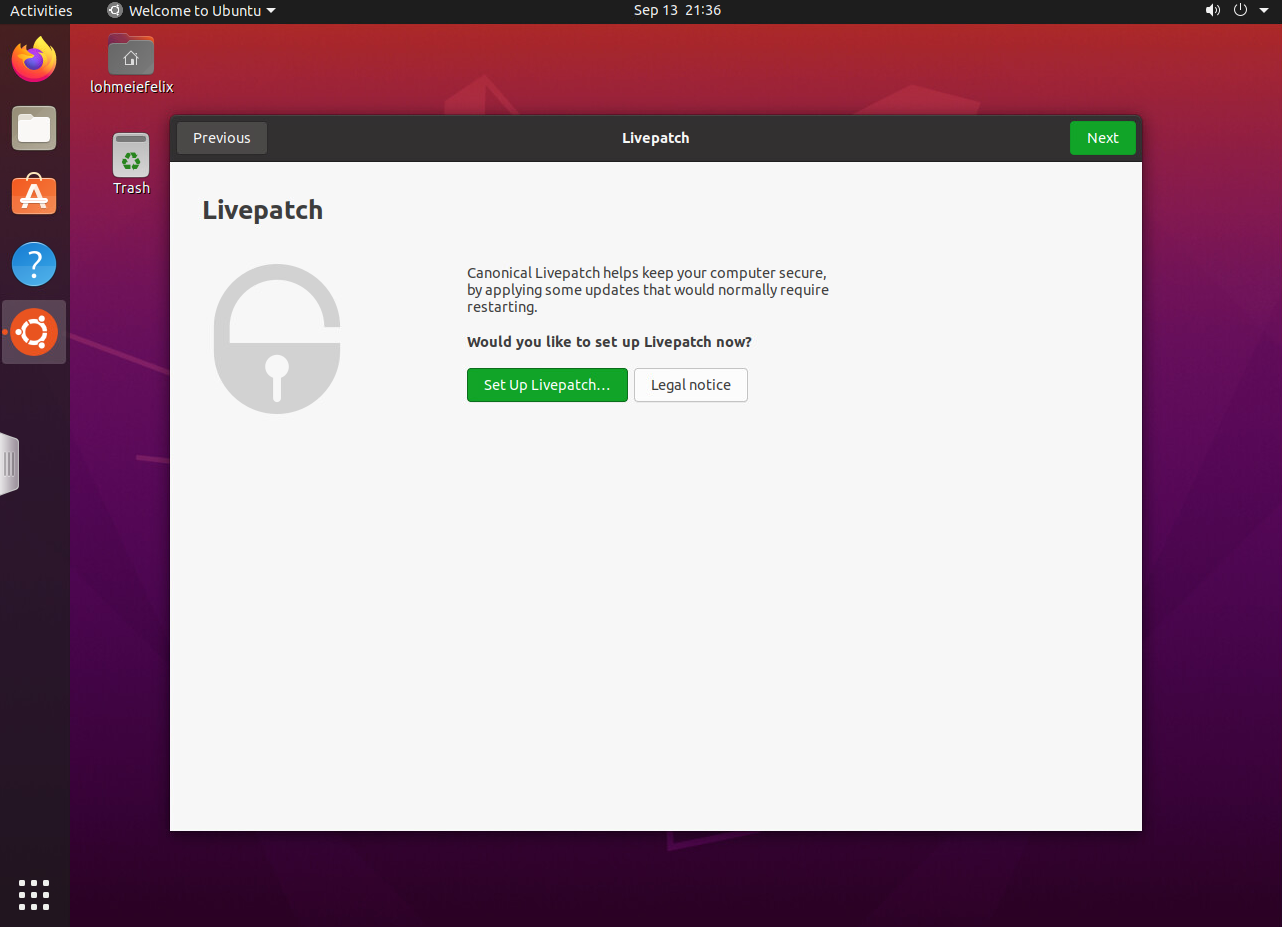
Bitte verbinden Sie sich jetzt mit der virtuellen Maschine. Nach dem Login sollte es etwa so aussehen:
Grundeinstellungen
- Favoriten
- Unten links Anwendungsmenü öffnen
- Programm suchen (
TerminalundText Editor) - Rechtsklick auf Icon und
Add to Favoriteswählen
- Startseite im Firefox Browser
- Die Übersichtsseite des gemeinsamen Dokuments aufrufen
- Über das Sternchen in der Adressleiste ein Lesezeichen setzen
Note:
- Teilnehmer*innen mit Mac? Dann im Applikationsmenü "Region & Language" das Keyboard Layout "German (Switzerland, Macintosh)" ergänzen und auswählen
Grundlagen der Unix Shell
- Wird benötigt zur Administration von Servern
- Ist aber auch zur Automatisierung von kleineren Aufgaben beliebt (Shell-Scripte)
Note:
- Die Unix Shell werden wir im Kurs öfter für Installation und Konfiguration der Software verwenden. Daher beginnen wir hier mit einer Wiederholung der wichtigsten Kommandos, damit uns das später leichter fällt.
- Es gibt verschiedene Varianten der Shell. Ubuntu verwendet Bash.
Download der Materialien
-
In das Home-Verzeichnis wechseln
cd -
Archiv shell-lesson.zip von Library Carpentry herunterladen
wget https://librarycarpentry.org/lc-shell/data/shell-lesson.zip -
Archiv in den Ordner shell-lesson entpacken und Archiv löschen
unzip shell-lesson.zip -d shell-lesson rm shell-lesson.zip
Übungen
Aufgaben:
- Bearbeiten Sie das zweite Kapitel Navigating the filesystem der Library Carpentry Lesson zur Unix Shell
- Bearbeiten Sie das dritte Kapitel Working with files and directories der Library Carpentry Lesson zur Unix Shell
Tipps zur Unix Shell
- Copy & Paste im Terminal mit Rechtsklick oder STRG+SHIFT+C und STRG+SHIFT+V
- Nutzen Sie immer die Tab-Taste für die Autovervollständigung.
- Seien Sie faul, verwenden Sie Ihre persönliche Befehlshistorie (Pfeiltaste nach oben / Suche in der Historie mit
STRG+R). - Wichtig ist die Unterscheidung zwischen Programm (
ls) und Parametern (-l). - Nutzen Sie Spickzettel für die wichtigsten Kommandos wie z.B. Library Carpentry Reference oder Cheatsheet für Shell-Scripte.
Note:
- Alle Programme in der Unix Shell sind ähnlich aufgebaut. Wenn Sie das Grundprinzip mit der Unterscheidung von Programm und Parametern verinnerlicht haben, dann hilft Ihnen auch die integrierte Hilfe (
--help) weiter. - Linux hat ein integriertes Nutzerhandbuch, das zu beinahe jedem Kommando und Programm hilfreiche Dokumentation enthält: man (auch via Google)
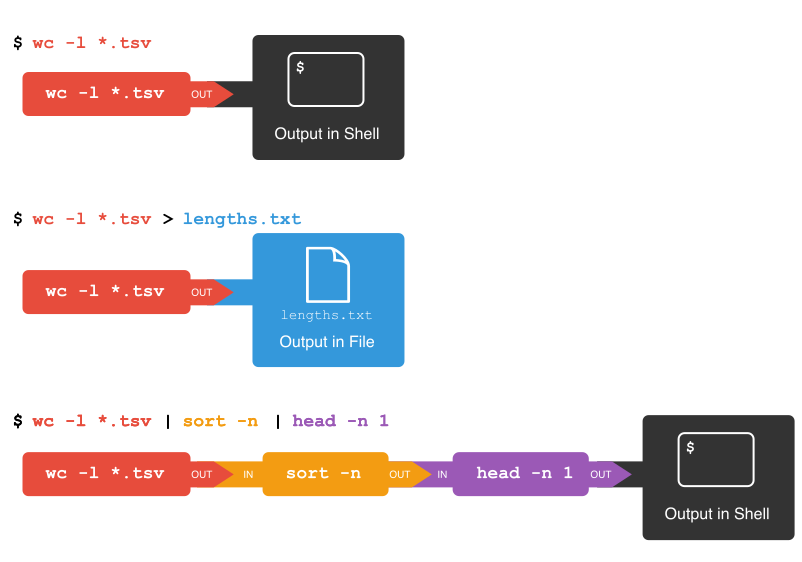
Redirects und Pipes
Note:
- Bei einer normalen Eingabe landet das Ergebnis im Terminal.
wcsteht für "word count" und liefert mit dem Parameter-ldie Anzahl der Zeilen. Die Angabe*.tsvbedeutet alle Dateien mit der Dateiendung "tsv". - Stattdessen kann das Ergebnis aber auch in eine Datei umgelenkt werden mit der spitzen Klammer
> - Das Ergebnis eines Programms kann mit "Pipes" (
|) direkt weiterverarbeitet werden. Welche Ausgabe erwarten Sie?
Versionskontrolle mit git
- Aus Zeitgründen schauen wir uns nur Grundfunktionen von
gitan. - Wenn Sie im Anschluss selbst üben möchten, bietet Library Carpentry dazu ausführliche Lehrmaterialien
Note:
- Durch die Plattform GitHub, auf der Informatiker*innen Ihren Quellcode ablegen, ist das Versionskontrollsystem Git sehr populär geworden. Es ist nicht nur für die Entwicklung von Software, sondern generell für die Zusammenarbeit in Projekten extrem hilfreich.
Wozu Git?
- Git ist eine Software zur Versionskontrolle
- Ermöglicht die Arbeit an Textdateien auf mehreren Computern und/oder mit mehreren Personen zu synchronisieren.
- Jede Änderung wird nachvollziehbar.
- Funktioniert mit allen Textdateien, also geeignet für Code, Plain Text oder auch Tabellen (CSV).
Note:
- Git wurde entwickelt für die gemeinsame Software-Entwicklung; heute gibt es weitere Anwendungsfälle (z.B. Texte, Präsentationen oder Forschungsdaten).
Unterschied Git und GitHub
- Git kann zunächst auch lokal auf einem Computer verwendet werden.
- Wenn ein Git Repository im Netz bereitgestellt werden soll, braucht es eine Installation von Git auf einem Webserver.
- Das kann man selber machen oder eine Plattform nutzen. Die bekannteste ist GitHub.
Note:
- GitHub ist ein 2007 gegründetes Unternehmen, das 2018 aufgekauft wurde. Die meisten Dienstleistungen sind kostenfrei, aber das muss nicht unbedingt so bleiben. Es ist so erfolgreich, dass praktisch jedes Open-Source-Projekt dort seinen Code ablegt.
- Alternativen zu GitHub sind unter anderem GitLab, BitBucket oder auch das Urgestein SourceForge.
- Viele Bibliotheken nutzen GitHub oder GitLab. Es gibt eine gemeinschaftlich gepflegte Liste BibsOnGitHub, auf der Listen von Bibliotheken und deren Repositorien eingesehen werden können.
Programme installieren
-
Verzeichnis aktualisieren
sudo apt update -
Programme installieren
sudo apt install git curl
Note:
- Darauf folgt eine Passwortabfrage (nochmal das gleiche)
- Änderungen werden komplex angezeigt, diese müssen dann nochmal mit
J(oder Enter) bestätigt werden - Die Paketverwaltung unter Linux ist vergleichbar mit einem App-Store von Apple oder Google
Übung: Link zum Lerntagebuch ergänzen
- Als Beispiel nutzen wir das GitHub Repository dieses Kurses, in dem die Lehrmaterialien liegen.
- Sie ergänzen darin den Link zu Ihrem Lerntagebuch.
- So gehen wir vor:
- Kopie des Repositories erstellen ("Fork")
- Dateien aus Ihrem Fork herunterladen ("clone")
- Link zu Ihrem Lerntagebuch in
README.mdeinfügen - Die Änderung mit einer Notiz hochladen ("commit")
- Übernahme der Änderung anfragen ("Pull request")
Schritt 0: Git konfigurieren
Name und E-Mail für Git hinterlegen
git config --global user.name "Felix Lohmeier"
git config --global user.email "mail@felixlohmeier.de"
Note:
- Ersetzen Sie die Angaben durch Ihre eigenen und verwenden Sie dieselbe E-Mail-Adresse, mit der Sie sich bei GitHub registriert haben. Dadurch kann GitHub Ihnen alle Änderungen zuordnen.
- Die Konfiguration ist nur einmalig nötig. Sie wird in Ihrem Home-Verzeichnis gespeichert (
~/.gitconfig) und künftig für jedes Repository automatisch als Standard verwendet.
Schritt 1: Kopie des Repositories erstellen
- Bei GitHub einloggen
- Repository aufrufen: https://github.com/felixlohmeier/bibliotheks-und-archivinformatik
- Oben rechts auf Button "Fork" klicken
Schritt 2: Dateien herunterladen
Um die Dateien aus Ihrem Fork herunterzuladen ("klonen") geben Sie den folgenden Befehl ins Terminal ein.
Ersetzen Sie dabei ... durch den Link zu Ihrem Fork.
git clone ...
Wechseln Sie in das erstellte Verzeichnis.
cd bibliotheks-und-archivinformatik
Schritt 3: Änderung lokal durchführen
-
Datei
README.mdin Texteditor öffnen und Link zu Ihrem Lerntagebuch in Abschnitt "Lerntagebücher" einfügen. -
Lassen Sie sich von
gitdie Änderungen anzeigen:git diff -
Lassen Sie sich von
gitdie geänderten Dateien anzeigen:git status
Schritt 4: Änderung hochladen
-
Datei zum Päckchen hinzufügen
git add README.md -
Absender eintragen (mit Ihren Daten ersetzen)
git config user.email "mail@felixlohmeier.de" git config user.name "Felix Lohmeier" -
Packzettel beilegen und Päckchen schließen
git commit -m "Link zu meinem Lerntagebuch" -
Päckchen abschicken
git push
Schritt 5: Pull Request erstellen
- Mit wenigen Sekunden Verzögerung sollte Ihre Änderung nun auch bei GitHub angekommen sein.
- Öffnen Sie Ihren Fork bei GitHub.
- Klicken Sie auf den Link "Pull request". Dann erscheint ein Vergleich. Klicken Sie dort auf den Button "Create pull request".
- Vervollständigen Sie das Formular und klicken Sie auf den Button "Create pull request".
Ergebnis auf GitHub
Sie finden Ihren Pull Request im ursprünglichen Repository bei GitHub im Tab "Pull requests":
https://github.com/felixlohmeier/bibliotheks-und-archivinformatik/pulls
Blog mit GitHub Pages
- Mit GitHub Pages lassen sich statische Webseiten direkt aus den Dateien im GitHub Repository generieren und auf Servern von GitHub kostenfrei veröffentlichen.
- GitHub verwendet dazu den (hauseigenen) Static-Site-Generator Jekyll.
- Die Software nimmt Markdown- und HTML-Dateien und generiert daraus eine komplette Webseite.
- Die Darstellung (Themes) lässt sich über eine Konfigurationsdatei einstellen.
Aufgaben
Bis zum nächsten Termin:
- Lerntagebuch einrichten
- Vorlage für ein Lerntagebuch mit GitHub Pages: https://github.com/felixlohmeier/lerntagebuch
- Link bitte auf der Übersichtsseite der gemeinsamen Dokumente ergänzen
- Einführungsartikel (wo bin ich gestartet?)
- Beitrag zu dieser Lehreinheit "Technische Grundlagen"